Building the site
I’ve built a personal website several times, and while each one was a learning experience, I was never really happy with the end result. This time, I actually like what I’ve got, and I intend to make it last longer than my other attempts.
I enjoy graphic design, but I’m not very good at designing good-looking layouts from scratch. In my past website attempts, I generally dove right into the HTML and CSS, designing as I went. Each time, I had a vague picture in my head, but as I tried to code it, it just didn’t come together and I always settled for something less.
So this time, I started by creating the page in Inkscape, and went through several iterations there before I wrote any code.
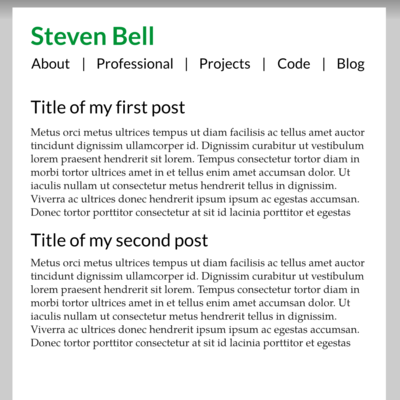
I started with some colors and a layout I had in my head:

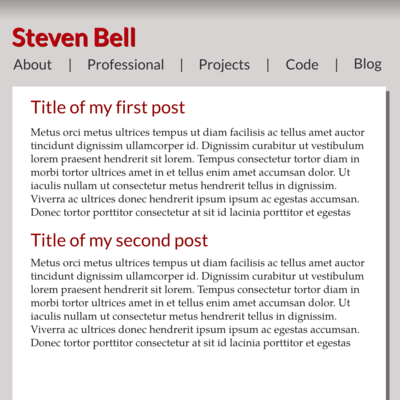
But it didn’t really work like I had hoped, so I tried some different colors.

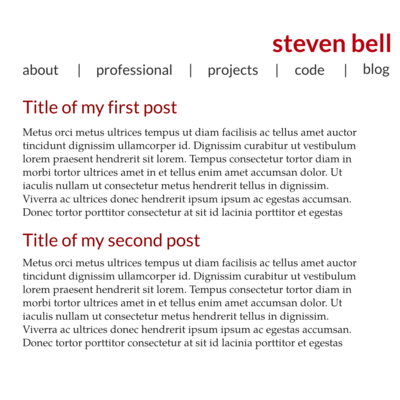
And back to red:

At this point, I was out of ideas, so I took a look at some WordPress themes for inspiration. I liked a couple of minimalist themes like Origin, so I went in that direction.

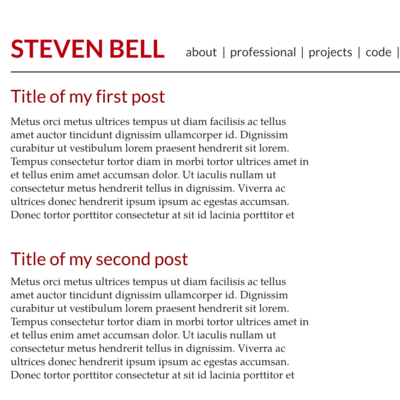
I tinkered a little more, and viola!

With the layout nailed down, I started building a template page with HTML and CSS. I started using Sass instead of plain CSS, because as a programmer, the idea of hard-coding a constant (the accent color, or the font) in multiple places drives me nuts.
Then I sliced up my template and turned it into a Jekyll layout. Finally, I wrote the actual pages in markdown, and pushed it to the web with Git. And there you have it!